A while back I wrote an makala about link. I've decided to follow it up with a tutorial on how to make icons! They're actually much the same- the major difference is size.
wewe will need an image editing program. I use Corel Paint duka Pro but I think most people use Photoshop.
There's also the following online programs but I've never used them and this tutorial isn't necessarily meant to be used with them because I have no idea what these programs are capable of doing.
link
link
link
the Size of Your ikoni Matters
Now this part is extremely important and I can't tell wewe how many ikoni I've seen that have been botched because they were incorrectly sized.
Your ikoni must be SQUARE [even on all sides].
Rectangular ikoni end up stretched, blurry, cut off au overly pixelated when uploaded on picks au as your profaili picture.
The following are acceptable ikoni dimensions:
100x100
200x200
I prefer to work in 200x200. It gives wewe room to see what you're doing and increases the general image quality. When fanpop resizes it for a pick au profaili image, it looks good.
Creating Your ikoni Template
Never just crop an image and call it an icon. wewe should always use a template. It just makes ikoni creation so much easier and allows wewe to be zaidi creative. Especially if wewe make a lot of ikoni [which I do].
Open up your program and create a new file.
Size: 200x200
Background: black
File type: JPEG
Save it for future use as your ikoni template. au just save this one.
Choosing Images
Now you'll want to select the picture you're going to make an ikoni out of. Always choose large, high quality picha to work with.
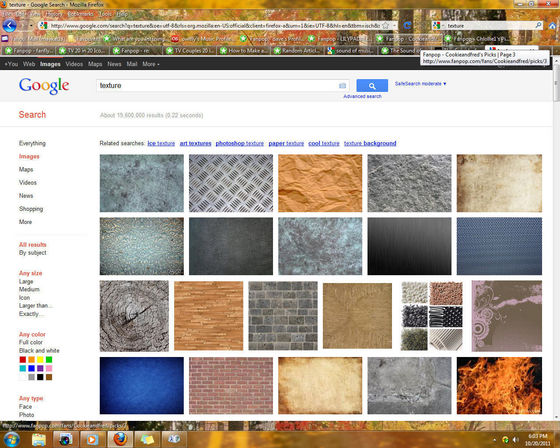
Google image tafuta is not always your friend. It may take time and effort to hunt down good screencap sites but it's definitely worth it in the long run. It makes your job so much easier because there's only so much editing that wewe can do to a poor quality image to make it better. Also, it may seem strange to choose such large pictures to make a small ikoni out of but trust me, good ikoni making is all about the quality of the chanzo material.
Resizing Images
So now that you've chosen your nice big picture, it's time to resize it so it will fit on your icon.
Find the Resize tool in your program's options. Mine is located under a menu called 'Image'. Yours could be located somewhere else. Just look through all the menus until wewe find it.
Open the Resize tool. It should give wewe the dimensions of the picture you're trying to resize.
Example:
Width: 1280 pixels
Height: 700 pixels
Change the height to 210 pixels. Only change the height and make sure that the 'Maintain aspect ratio' box is checked. Otherwise your image will be totally warped.
The reason wewe don't resize it to exactly the height of your ikoni is because you'll want to give yourself some leeway to songesha it around. It's very hard to position it precisely and if it's off even just a little bit it will leave a gap at the juu au bottom of the icon.
Also, wewe don't have to resize the image to 210. wewe can experiment with different sizes/crops but we'll get to that in just a moment. First let's establish how to copy and paste.
Adding an Image to the Template
So wewe have your resized image and are ready to make it into an icon. You're going to copy and paste it to the ikoni template as a layer.
The Copy tool is in the 'Edit' menu. Just click it and you're done. The image is copied and ready to be pasted. Go back to your ikoni template.
The Paste tool is also in the 'Edit' menu. It may offer wewe several options: Paste as New Image, Paste as Selection and Paste as New Layer.
Choose Paste as New Layer.
It will drop the image directly in the center of your icon.
Cropping Your Icon
This is the part where wewe position the image so that it shows the section that wewe want to see. wewe can get really creative with this!
Use the Move tool to change the position of the image.
Just click and drag.
As I alisema earlier, wewe don't have to resize it to 210. wewe can resize it to 450, 300, 572- whatever!
That way wewe can zoom in on certain sections of the image.
wewe can also position the image in different ways, be creative!
You'd be surprised at how easy it is to make an ikoni look cool just kwa cropping it differently.
Editing Your Icon
So wewe have your image resized and cropped just the way wewe want it. Now it's time to spruce it up a bit.
Sharpen
This tool is found in the 'Adjust' menu- as are all the basic tools to refine your image. I use the lowest setting. wewe do not want to overuse the sharpen tool, it will pixelate your ikoni way too much. If you're using a high quality image then wewe don't need to sharpen much at all.
Brightness and Contrast
Again, this tool is in the 'Adjust' menu. For most pictures wewe don't need to go crazy with this tool. Usually just bump up the brightness kwa about 10 and the same for the contrast. If wewe make it too bright, the darks will look washed out. If wewe give it too much contrast, the darks will kumeza the light.
Saturation
Saturation is how intense the colors are. Now depending on the effect you're going for wewe might want to increase au decrease the saturation. wewe can play around with this until wewe find something wewe like. The Hue & Saturation tool should be in the same menu as the Brightness & Contrast tool. I wouldn't recommend changing the hue unless wewe want to go for a really funky effect.
There are many different tools located in the 'Adjust' menu that wewe can use to tweak your images. I recommend exploring them, playing around with them and finding what works the best for you.
Ok now wewe have a good, basic icon. But wewe could make it better...
Advanced
Watermarks and how to get rid of them
One of my biggest pet peeves about ikoni is when wewe can see a watermark on the image. It's usually from the network that aired the tv onyesha and it's really not that hard to get rid of.
Now we are venturing into zaidi advanced tools and be aware that not every program will call them the same thing.
In my program, it's called the Push tool.
What it does:
Pushes the pixels around the image.
How you're going to use it:
To cover up the ugly symbol.
wewe can adjust the size of the tool [you'll want it to be small] and the opacity [you'll want it to be in the midrange] wewe won't want the opacity at 100% because the edges will be too hard [like in the first sample image].
wewe just want to gently try to push the pixels around until it looks like the symbol was never there. Start in an area where the symbol isn't, then just click and drag the pixels over the symbol. Don't use the same starting point for the whole thing. Choose the pixels that look like they belong in that spot. In this image I used the black shadow to cover the bottom of the symbol. The zaidi gray shadow on his neck to cover the rest, being careful not to get any dark pixels on his chin. Most programs have an 'Undo' option that can erase your last stroke if wewe make a mistake.
Layers
Now we're going to get into layers and how wewe can use them to improve your ikoni and make it different.
The image that wewe added to your template is a layer. You're going to create one au zaidi layers to go on juu of it to add different effects.
In order to see and arrange your layers: Go to the 'View' menu, scroll down to 'Palettes' and there should be an option that says 'Layers'.
[Note: some programs automatically have the Layer Palette open in your workspace so wewe may not need to open it.]
It's just a little window that shows the layers one on juu of the other. wewe can songesha them up au down as wewe need. wewe can also change the opacity and blend mode of your layers.
You'll want to create a new layer the exact size of your ikoni template. In my program I simply go to the bottom layer [called the Background], right click on it and choose 'Duplicate'.
If wewe are unable to do that the simplest other way of doing it just to create another black ikoni template, then copy and paste it as a new layer.
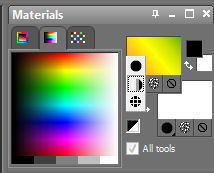
You're going to need the Fill tool. It should look just like a paint bucket. Now wewe get to choose a color. wewe may have noticed the color palette on the right hand side of your workspace. It will offer wewe many choices. After you've picked one, just click on the black layer with the Fill tool and there wewe go.
wewe can also choose a gradient [a blend of 2 au zaidi colors]. To do this, there should be a drop down menu that lets wewe pick between solid au gradient. wewe can use one of the preset gradients au make your own. wewe can also change the angle of your gradient and the number of times it's repeated.
After you've filled your layer with color, make sure that it's on juu of your image layer. Now you'll want to change the blend mode and opacity in order to get different effects. wewe can get all kinds of different looks with this and wewe can also add zaidi layers to get even zaidi effects.
I usually use this specific gradient [one that I created] set to Overlay at varying opacity levels on every ikoni I make to just give it zaidi punch.
Then if I want something with a bit zaidi panache au a different color, I'll add 1 au zaidi layers- playing with different blend modes and opacity levels until I'm satisfied.
Texture
wewe can also add textures as another layer. I'm not going to go into a lot of detail about textures because they really aren't much different than color layers. wewe just have to play with the blend modes and opacity until wewe get what wewe want. In this case Google is your friend. Here's some examples of textures:
The only thing I want to point out is that if your texture is obscuring something vital in your ikoni [a character's face for example] wewe can always use the Eraser tool on it. The eraser tool looks like an eraser of course. Use a very low opacity setting on it [5%] and set the hardness level at about 50. The hardness is just how soft au hard the edge of the eraser is. Gently erase some of the texture to let vital features onyesha through a little better.
Text
Text isn't my strong suit. It's kind of hit and miss with me. I'd have to say that it's kwa far the most difficult part of ikoni making. Luckily, ikoni don't necessarily need it to be pretty! But in case wewe want to do it, I'll give wewe the basics.
You'll need the Text tool, which will look just like a letter of the alphabet [I've seen it as a T au an A]. When wewe open it, there will be a box to write in and some options to change the size, font and color. Sometimes these options won't appear in the text window but at the juu of your workspace au in the color palette.
When wewe type usually a preview of it will appear on your icon.
Now the text is going to be added as another layer. Which means that wewe can use blend mode effects and change the opacity for it too.
I would recommend adding each word as an individual layer rather than typing it all into the text box at once. This way wewe can songesha each word independently into the position wewe desire. Which makes it easier to fit the text around the subject of your ikoni if wewe need to. In order to add them as separate layers, type one word in the box and add it: then select the juu layer of the ikoni and add another word. Repeat for every word. Otherwise it will group them all together as one layer and when wewe try to songesha them, it will songesha them all at once.
Size, color and font
Some tips to help make your text legible: Keep in mind that your ikoni is going to be small. As wewe add the text, occasionally zoom out on the ikoni to get an idea of how it's going to look.
Most times you'll want to avoid thin, delicate fonts because they won't onyesha up well. Use fonts that are bolder, thicker.
Try to use colors that contrast with the image. Again, it's going to make them easier to read.
Sometimes it's helpful to give the text a Drop Shadow to make it pop out more. The drop shadow tool can be found in the 'Effects' menu under '3d effects'. What it does is makes it look like there's a shadow au outline under the text. wewe can choose different colors but for most ikoni black works the best. I recommend a strong opacity level and low blur level. wewe can also change the angle of the shadow both vertically and horizontally. Be aware that once wewe add a drop shadow to your text wewe can no longer hariri it.
Please proofread your text before you're finished. There are online dictionaries that can help wewe with spelling if wewe need it. There's nothing zaidi sloppy-looking than an ikoni with poor spelling and that kind of ruins the point of all the hard work wewe just put into making it.
If you're interested in downloading some cool fonts to use, I recommend this website: link
I hope this guide has provided wewe with some useful tips on how to make icons. If wewe have any maswali au need clarification on anything, just leave a maoni and I'll try to help as best I can.
wewe will need an image editing program. I use Corel Paint duka Pro but I think most people use Photoshop.
There's also the following online programs but I've never used them and this tutorial isn't necessarily meant to be used with them because I have no idea what these programs are capable of doing.
link
link
link
the Size of Your ikoni Matters
Now this part is extremely important and I can't tell wewe how many ikoni I've seen that have been botched because they were incorrectly sized.
Your ikoni must be SQUARE [even on all sides].
Rectangular ikoni end up stretched, blurry, cut off au overly pixelated when uploaded on picks au as your profaili picture.
The following are acceptable ikoni dimensions:
100x100
200x200
I prefer to work in 200x200. It gives wewe room to see what you're doing and increases the general image quality. When fanpop resizes it for a pick au profaili image, it looks good.
Creating Your ikoni Template
Never just crop an image and call it an icon. wewe should always use a template. It just makes ikoni creation so much easier and allows wewe to be zaidi creative. Especially if wewe make a lot of ikoni [which I do].
Open up your program and create a new file.
Size: 200x200
Background: black
File type: JPEG
Save it for future use as your ikoni template. au just save this one.
Choosing Images
Now you'll want to select the picture you're going to make an ikoni out of. Always choose large, high quality picha to work with.
Google image tafuta is not always your friend. It may take time and effort to hunt down good screencap sites but it's definitely worth it in the long run. It makes your job so much easier because there's only so much editing that wewe can do to a poor quality image to make it better. Also, it may seem strange to choose such large pictures to make a small ikoni out of but trust me, good ikoni making is all about the quality of the chanzo material.
Resizing Images
So now that you've chosen your nice big picture, it's time to resize it so it will fit on your icon.
Find the Resize tool in your program's options. Mine is located under a menu called 'Image'. Yours could be located somewhere else. Just look through all the menus until wewe find it.
Open the Resize tool. It should give wewe the dimensions of the picture you're trying to resize.
Example:
Width: 1280 pixels
Height: 700 pixels
Change the height to 210 pixels. Only change the height and make sure that the 'Maintain aspect ratio' box is checked. Otherwise your image will be totally warped.
The reason wewe don't resize it to exactly the height of your ikoni is because you'll want to give yourself some leeway to songesha it around. It's very hard to position it precisely and if it's off even just a little bit it will leave a gap at the juu au bottom of the icon.
Also, wewe don't have to resize the image to 210. wewe can experiment with different sizes/crops but we'll get to that in just a moment. First let's establish how to copy and paste.
Adding an Image to the Template
So wewe have your resized image and are ready to make it into an icon. You're going to copy and paste it to the ikoni template as a layer.
The Copy tool is in the 'Edit' menu. Just click it and you're done. The image is copied and ready to be pasted. Go back to your ikoni template.
The Paste tool is also in the 'Edit' menu. It may offer wewe several options: Paste as New Image, Paste as Selection and Paste as New Layer.
Choose Paste as New Layer.
It will drop the image directly in the center of your icon.
Cropping Your Icon
This is the part where wewe position the image so that it shows the section that wewe want to see. wewe can get really creative with this!
Use the Move tool to change the position of the image.
Just click and drag.
As I alisema earlier, wewe don't have to resize it to 210. wewe can resize it to 450, 300, 572- whatever!
That way wewe can zoom in on certain sections of the image.
wewe can also position the image in different ways, be creative!
You'd be surprised at how easy it is to make an ikoni look cool just kwa cropping it differently.
Editing Your Icon
So wewe have your image resized and cropped just the way wewe want it. Now it's time to spruce it up a bit.
Sharpen
This tool is found in the 'Adjust' menu- as are all the basic tools to refine your image. I use the lowest setting. wewe do not want to overuse the sharpen tool, it will pixelate your ikoni way too much. If you're using a high quality image then wewe don't need to sharpen much at all.
Brightness and Contrast
Again, this tool is in the 'Adjust' menu. For most pictures wewe don't need to go crazy with this tool. Usually just bump up the brightness kwa about 10 and the same for the contrast. If wewe make it too bright, the darks will look washed out. If wewe give it too much contrast, the darks will kumeza the light.
Saturation
Saturation is how intense the colors are. Now depending on the effect you're going for wewe might want to increase au decrease the saturation. wewe can play around with this until wewe find something wewe like. The Hue & Saturation tool should be in the same menu as the Brightness & Contrast tool. I wouldn't recommend changing the hue unless wewe want to go for a really funky effect.
There are many different tools located in the 'Adjust' menu that wewe can use to tweak your images. I recommend exploring them, playing around with them and finding what works the best for you.
Ok now wewe have a good, basic icon. But wewe could make it better...
Advanced
Watermarks and how to get rid of them
One of my biggest pet peeves about ikoni is when wewe can see a watermark on the image. It's usually from the network that aired the tv onyesha and it's really not that hard to get rid of.
Now we are venturing into zaidi advanced tools and be aware that not every program will call them the same thing.
In my program, it's called the Push tool.
What it does:
Pushes the pixels around the image.
How you're going to use it:
To cover up the ugly symbol.
wewe can adjust the size of the tool [you'll want it to be small] and the opacity [you'll want it to be in the midrange] wewe won't want the opacity at 100% because the edges will be too hard [like in the first sample image].
wewe just want to gently try to push the pixels around until it looks like the symbol was never there. Start in an area where the symbol isn't, then just click and drag the pixels over the symbol. Don't use the same starting point for the whole thing. Choose the pixels that look like they belong in that spot. In this image I used the black shadow to cover the bottom of the symbol. The zaidi gray shadow on his neck to cover the rest, being careful not to get any dark pixels on his chin. Most programs have an 'Undo' option that can erase your last stroke if wewe make a mistake.
Layers
Now we're going to get into layers and how wewe can use them to improve your ikoni and make it different.
The image that wewe added to your template is a layer. You're going to create one au zaidi layers to go on juu of it to add different effects.
In order to see and arrange your layers: Go to the 'View' menu, scroll down to 'Palettes' and there should be an option that says 'Layers'.
[Note: some programs automatically have the Layer Palette open in your workspace so wewe may not need to open it.]
It's just a little window that shows the layers one on juu of the other. wewe can songesha them up au down as wewe need. wewe can also change the opacity and blend mode of your layers.
You'll want to create a new layer the exact size of your ikoni template. In my program I simply go to the bottom layer [called the Background], right click on it and choose 'Duplicate'.
If wewe are unable to do that the simplest other way of doing it just to create another black ikoni template, then copy and paste it as a new layer.
You're going to need the Fill tool. It should look just like a paint bucket. Now wewe get to choose a color. wewe may have noticed the color palette on the right hand side of your workspace. It will offer wewe many choices. After you've picked one, just click on the black layer with the Fill tool and there wewe go.
wewe can also choose a gradient [a blend of 2 au zaidi colors]. To do this, there should be a drop down menu that lets wewe pick between solid au gradient. wewe can use one of the preset gradients au make your own. wewe can also change the angle of your gradient and the number of times it's repeated.
After you've filled your layer with color, make sure that it's on juu of your image layer. Now you'll want to change the blend mode and opacity in order to get different effects. wewe can get all kinds of different looks with this and wewe can also add zaidi layers to get even zaidi effects.
I usually use this specific gradient [one that I created] set to Overlay at varying opacity levels on every ikoni I make to just give it zaidi punch.
Then if I want something with a bit zaidi panache au a different color, I'll add 1 au zaidi layers- playing with different blend modes and opacity levels until I'm satisfied.
Texture
wewe can also add textures as another layer. I'm not going to go into a lot of detail about textures because they really aren't much different than color layers. wewe just have to play with the blend modes and opacity until wewe get what wewe want. In this case Google is your friend. Here's some examples of textures:
The only thing I want to point out is that if your texture is obscuring something vital in your ikoni [a character's face for example] wewe can always use the Eraser tool on it. The eraser tool looks like an eraser of course. Use a very low opacity setting on it [5%] and set the hardness level at about 50. The hardness is just how soft au hard the edge of the eraser is. Gently erase some of the texture to let vital features onyesha through a little better.
Text
Text isn't my strong suit. It's kind of hit and miss with me. I'd have to say that it's kwa far the most difficult part of ikoni making. Luckily, ikoni don't necessarily need it to be pretty! But in case wewe want to do it, I'll give wewe the basics.
You'll need the Text tool, which will look just like a letter of the alphabet [I've seen it as a T au an A]. When wewe open it, there will be a box to write in and some options to change the size, font and color. Sometimes these options won't appear in the text window but at the juu of your workspace au in the color palette.
When wewe type usually a preview of it will appear on your icon.
Now the text is going to be added as another layer. Which means that wewe can use blend mode effects and change the opacity for it too.
I would recommend adding each word as an individual layer rather than typing it all into the text box at once. This way wewe can songesha each word independently into the position wewe desire. Which makes it easier to fit the text around the subject of your ikoni if wewe need to. In order to add them as separate layers, type one word in the box and add it: then select the juu layer of the ikoni and add another word. Repeat for every word. Otherwise it will group them all together as one layer and when wewe try to songesha them, it will songesha them all at once.
Size, color and font
Some tips to help make your text legible: Keep in mind that your ikoni is going to be small. As wewe add the text, occasionally zoom out on the ikoni to get an idea of how it's going to look.
Most times you'll want to avoid thin, delicate fonts because they won't onyesha up well. Use fonts that are bolder, thicker.
Try to use colors that contrast with the image. Again, it's going to make them easier to read.
Sometimes it's helpful to give the text a Drop Shadow to make it pop out more. The drop shadow tool can be found in the 'Effects' menu under '3d effects'. What it does is makes it look like there's a shadow au outline under the text. wewe can choose different colors but for most ikoni black works the best. I recommend a strong opacity level and low blur level. wewe can also change the angle of the shadow both vertically and horizontally. Be aware that once wewe add a drop shadow to your text wewe can no longer hariri it.
Please proofread your text before you're finished. There are online dictionaries that can help wewe with spelling if wewe need it. There's nothing zaidi sloppy-looking than an ikoni with poor spelling and that kind of ruins the point of all the hard work wewe just put into making it.
If you're interested in downloading some cool fonts to use, I recommend this website: link
I hope this guide has provided wewe with some useful tips on how to make icons. If wewe have any maswali au need clarification on anything, just leave a maoni and I'll try to help as best I can.